How to Change the Color in the Art Work on Photoshop
Preview
Click the image below to see it in full size. 
Step i: Scanning Your Inks
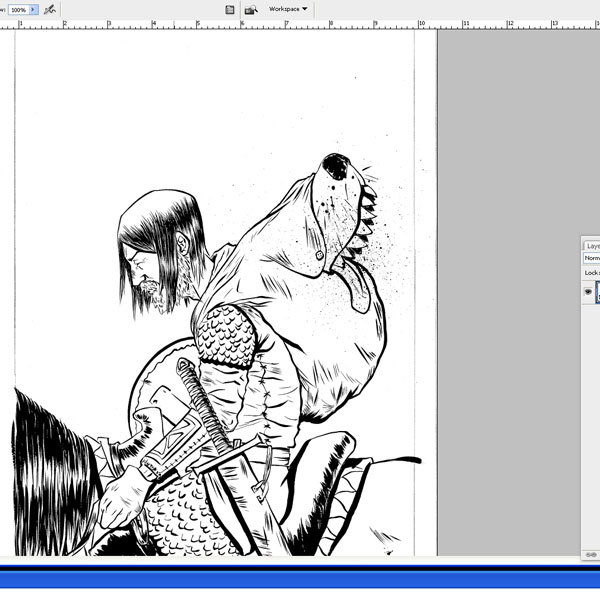
In this tutorial, I'1000 going to apply my own analogy. Feel complimentary to use your own analogy or use the source file provided at the end of the tutorial to follow along.  Make sure you are scanning in black and white.
Make sure you are scanning in black and white.
This ensures that y'all accept solid blackness lines with no soft edges. This is important every bit we will be isolating the line fine art onto its own layer — it'south much easier to do this when the line art is clean and solid. 
Step ii: Isolating the Line Art
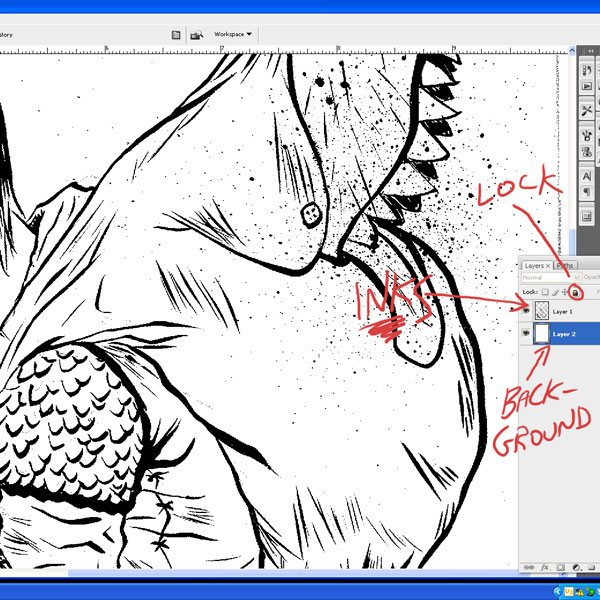
At present that we take our epitome scanned, open it in Adobe Photoshop. We want to split the inks onto their own layers for more control. To do this, we want to select the white background and delete it.
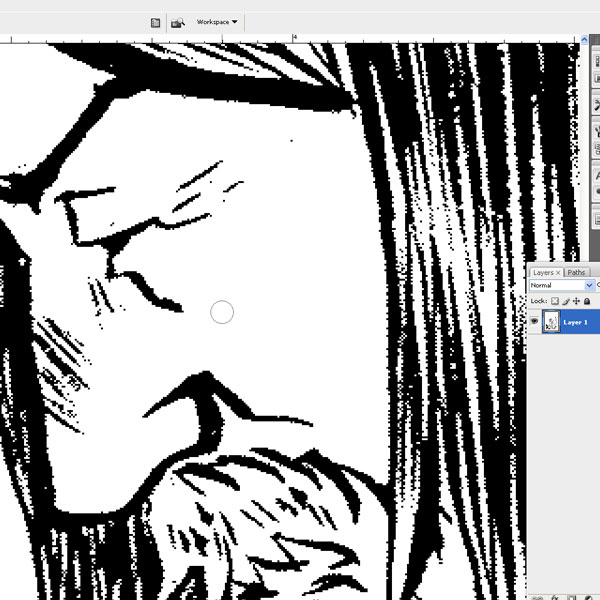
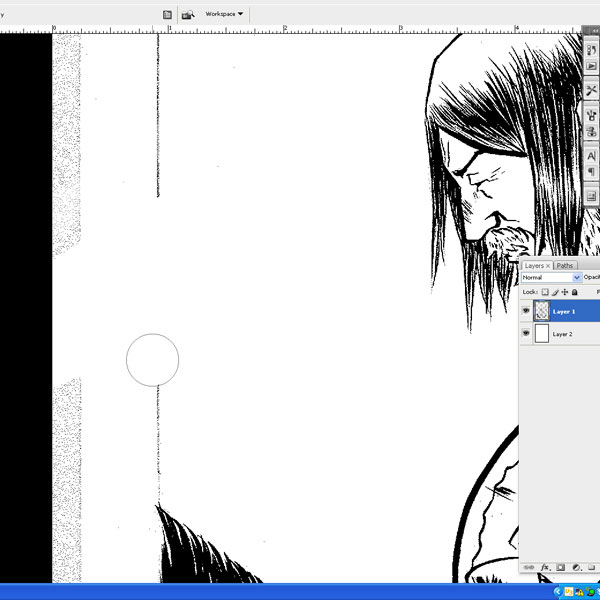
Press Ctrl/Cmd + Alt/Option + 2 (for Photoshop CS4 and upwards) or Ctrl/Cmd + Alt/Option + ~ (for Photoshop CS3 and below). This control places a pick around all the light-colored areas of the layer. Tip: I encourage yous to know and use Photoshop shortcut keys; it saves a lot of time.
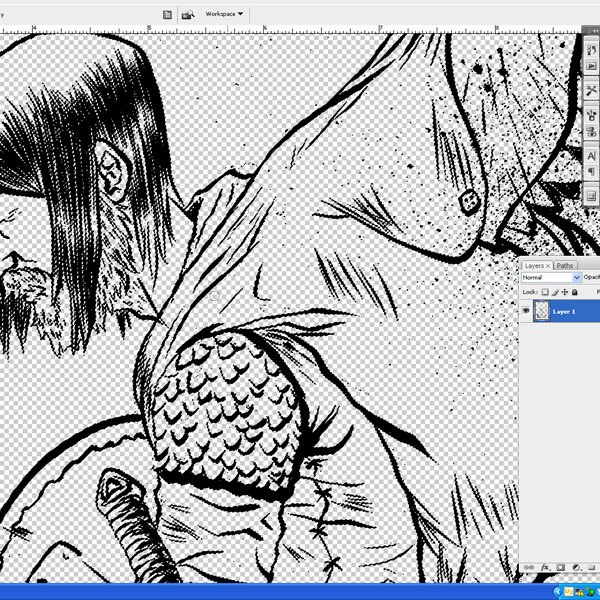
 Then press Delete to remove the selected white areas, leaving us with just the line fine art on this layer.
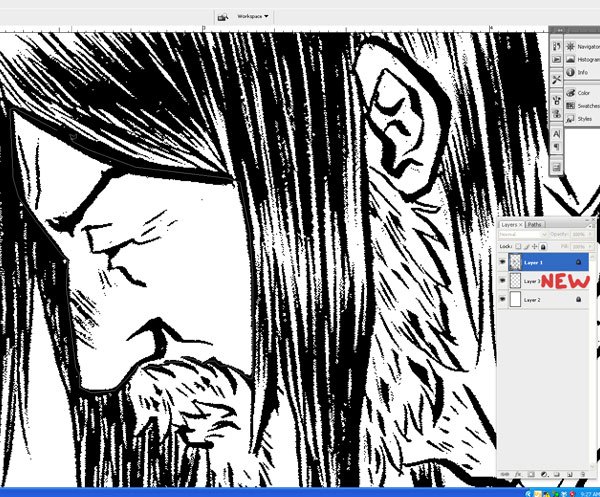
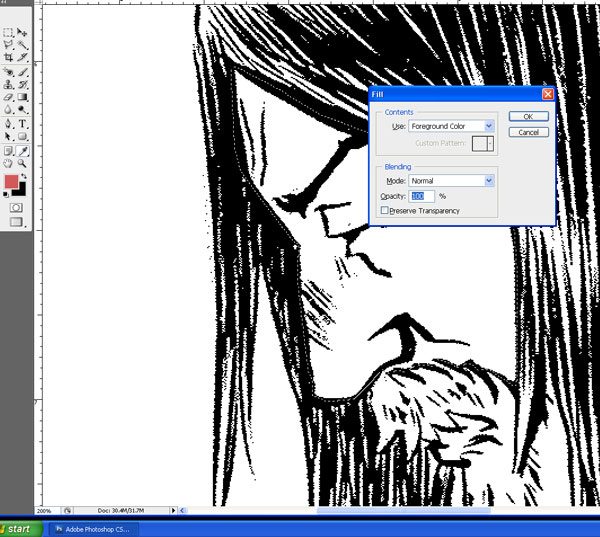
Then press Delete to remove the selected white areas, leaving us with just the line fine art on this layer.  Create a new layer (Shift + Ctrl/Cmd + N). Utilize Edit > Fill (Shift + F5) to fill the entire layer with white.
Create a new layer (Shift + Ctrl/Cmd + N). Utilize Edit > Fill (Shift + F5) to fill the entire layer with white.
Move this layer below the line art layer. Lock this layer. We won't demand to do annihilation to it anymore.

Step three: Clean Up Inks
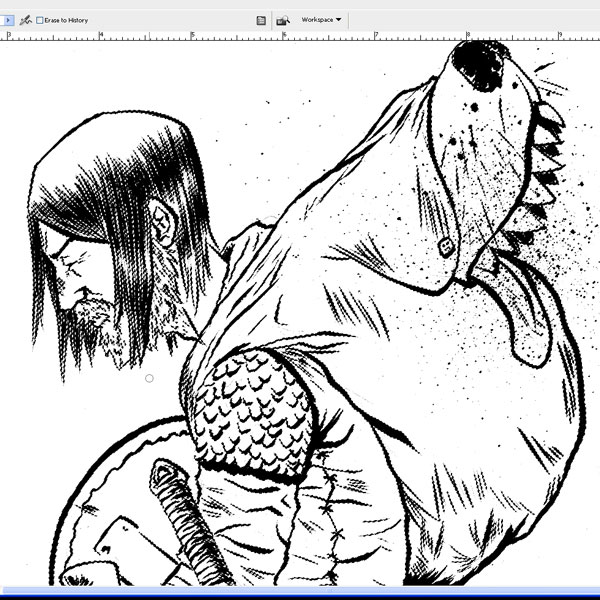
It's always a practiced practice to erase as much of your pencil lines before yous scan in your inks. It lessens the work later in the digital stage. But still, we'll often still demand to clean upwards our inks digitally.
Permit's exercise some tidying up! With the inks on their own layer, run through them with the Eraser Tool (Eastward) to get rid of whatsoever unwanted marks. 
Step 4: Flats
Flatting (or flats) is blocking in color that serves as placeholders. Flats are not your last colors; instead, they aid you gain control to brand coloring and rendering efficient. The term comes from the coloring specialist, Flatter, in the comic industry.
Let'due south start by creating a new layer underneath our line art layer. Next, grab the Lasso Tool (L) and make sure that the Anti-alias option in the Options Bar is not checked.  Start tracing the line-work with the Lasso Tool and filling (Shift + F5) the Lasso selections with any color you want.
Start tracing the line-work with the Lasso Tool and filling (Shift + F5) the Lasso selections with any color you want.
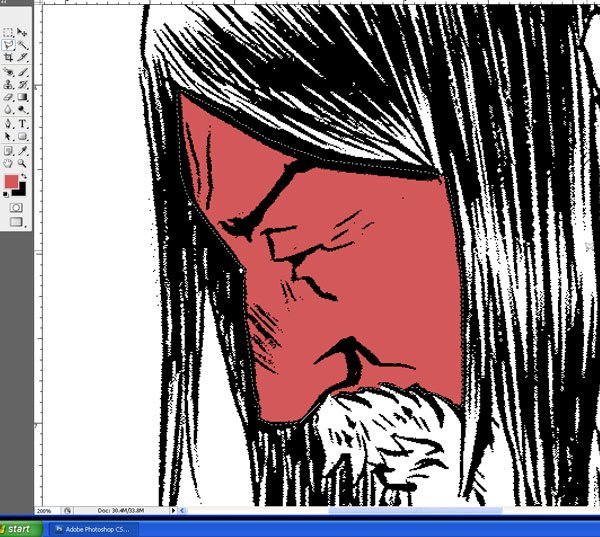
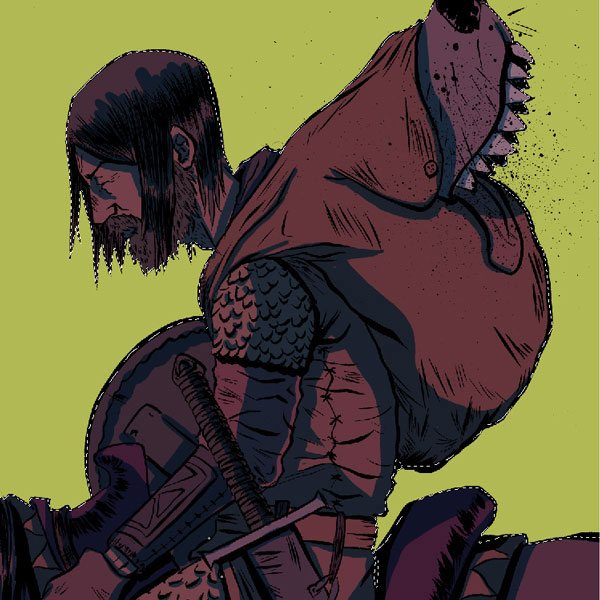
 The completed apartment for the face should look something like this:
The completed apartment for the face should look something like this:  You lot will keep this process until you lot have all the areas covered. In short, whatever area you desire to colour is going to have a dissimilar color flat. It doesn't matter which colors you use in this phase, so long as the same colors don't touch.
You lot will keep this process until you lot have all the areas covered. In short, whatever area you desire to colour is going to have a dissimilar color flat. It doesn't matter which colors you use in this phase, so long as the same colors don't touch.
Your terminal flats should expect something like this:  This can be a long and tedious process, but the hour and a half y'all spend flatting could easily interpret into saving three hours in the final coloring stages.
This can be a long and tedious process, but the hour and a half y'all spend flatting could easily interpret into saving three hours in the final coloring stages.
Footstep 5: Coloring
At present that the flats are finished, nosotros demand to lock the layer. This is where you start making choices and experimenting, because it's time to color! You should have your flats layer locked.
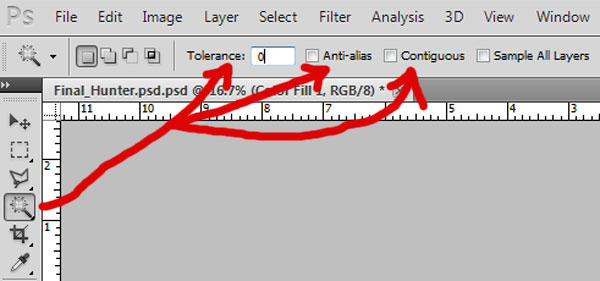
At present, take hold of your Magic Wand Tool (W), make certain to accept the Tolerance pick set up to 0, Anti-alias choice unchecked and Contiguous option unchecked (this tin can all be done in the Options bar).  Use the Magic Wand Tool to select the different colors on your flats layer and filling (Shift + F5) your colors on the new layer higher up information technology.
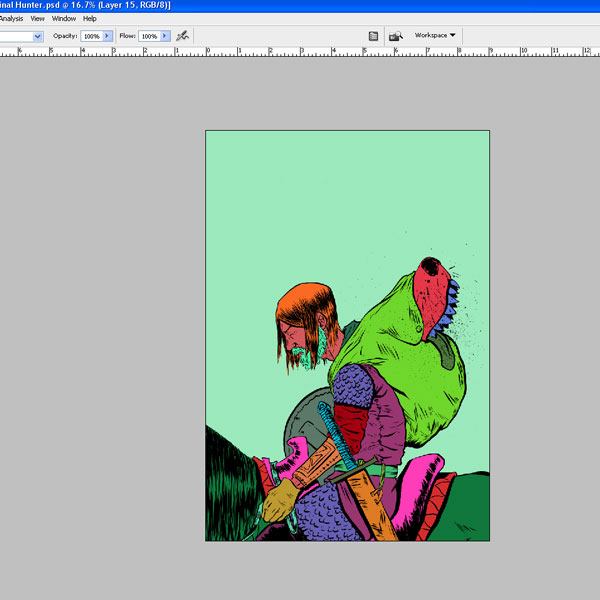
Use the Magic Wand Tool to select the different colors on your flats layer and filling (Shift + F5) your colors on the new layer higher up information technology.  I'g going for a purple-ish overall tone with a yellow/light-green background, just I may make up one's mind to change it to a red, a greenish, or even a yellowish tone downwardly the road.
I'g going for a purple-ish overall tone with a yellow/light-green background, just I may make up one's mind to change it to a red, a greenish, or even a yellowish tone downwardly the road.
Since I can go back to my flats layer and take hold of anything I want, everything tin be changed or stock-still. This is 1 major advantages of flatting. For now, I'm going to stick with the colors shown below.

Step six: Rendering
Hither's another phase where the choices are yours. Y'all could just go out these colors apartment, or you could make a custom brush and showtime painting. For this piece, I will get with a basic cel-shading style — blue shadow on everything.
I'm doing this, considering I know I'm going to exist playing around with a lot of watercolor textures later on, and I don't want an overly rendered look. So with the Magic Wand Tool (W), let's catch all the areas of the Hunter and his Horse. Pick a squeamish blue shade color, and outset coloring where you want your shadows.
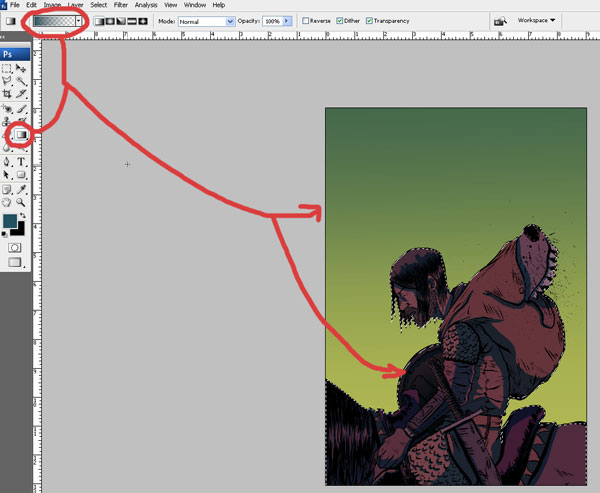
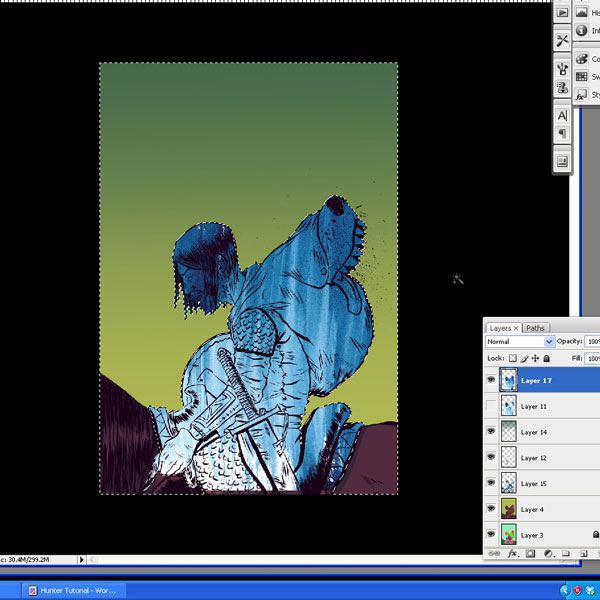
I did this on a single layer to minimize the number of layers I finish up with equally well every bit using equally piffling machine power to prevent crash or lag. Here is the issue:  Now we are going to create a new layer on top of the shadows layer to add some gradients to the groundwork and the shield. Use the Magic Wand Tool (W) to select the background.
Now we are going to create a new layer on top of the shadows layer to add some gradients to the groundwork and the shield. Use the Magic Wand Tool (W) to select the background.
Once selected, utilize the Gradient Tool (Chiliad), setting it to Linear Slope and choosing the Foreground to Transparent preset in the Options bar. 
Step vii: Textures
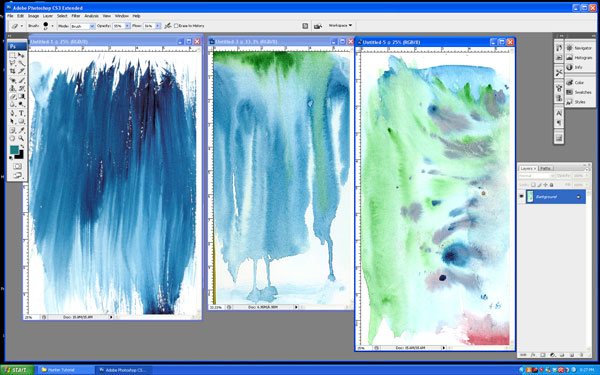
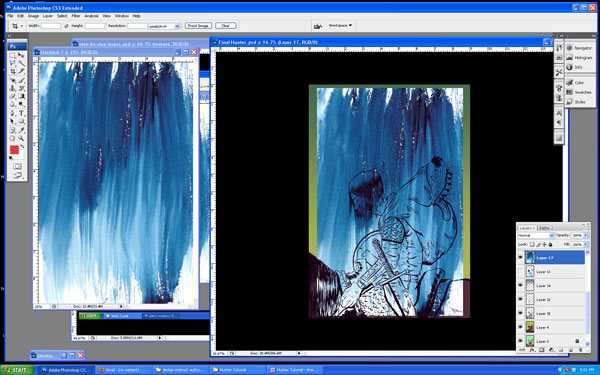
I scanned in various watercolor textures that I fabricated. (If you are following along with the provided source file at the bottom of this tutorial, they are included in the layers.)  If y'all are scanning in your ain textures in Photoshop, switch to the Move Tool (V), Shift-click on the scanned-in texture and then drag it over into our main certificate. (A possible option is to use the Watercolor Textures: Photoshop Brush Pack instead.) Information technology'll look something like this:
If y'all are scanning in your ain textures in Photoshop, switch to the Move Tool (V), Shift-click on the scanned-in texture and then drag it over into our main certificate. (A possible option is to use the Watercolor Textures: Photoshop Brush Pack instead.) Information technology'll look something like this:  Now we just want this texture to affect the Hunter.
Now we just want this texture to affect the Hunter.
In other words, we want to delete the texture off the Equus caballus and the groundwork. This is also where flatting becomes quite helpful. Let'southward go back to the flats layer, utilize the Magic Wand Tool (Due west) to select the background and the horse, and and then press Delete.
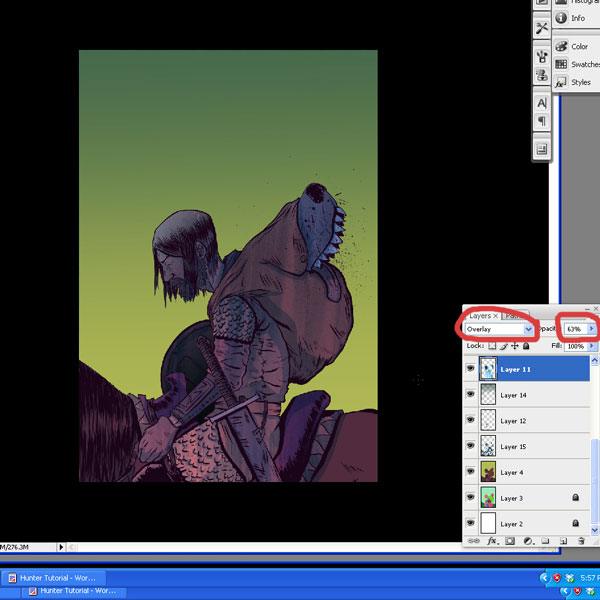
At present our texture is only affecting our Hunter and a fleck of his saddle.  To add more depth, let's tweak the layer's Alloy Mode and Opacity. In that location are many cool furnishings in the dissimilar layer modes, but for this tutorial, we will utilize the Overlay mode.
To add more depth, let's tweak the layer's Alloy Mode and Opacity. In that location are many cool furnishings in the dissimilar layer modes, but for this tutorial, we will utilize the Overlay mode.
This is one of my favorites when working with textures. Select the texture layer, set it to Overlay. Adjacent, lower the texture layer's Opacity to lessen the intensity — driblet the dial dorsum to near 63%.
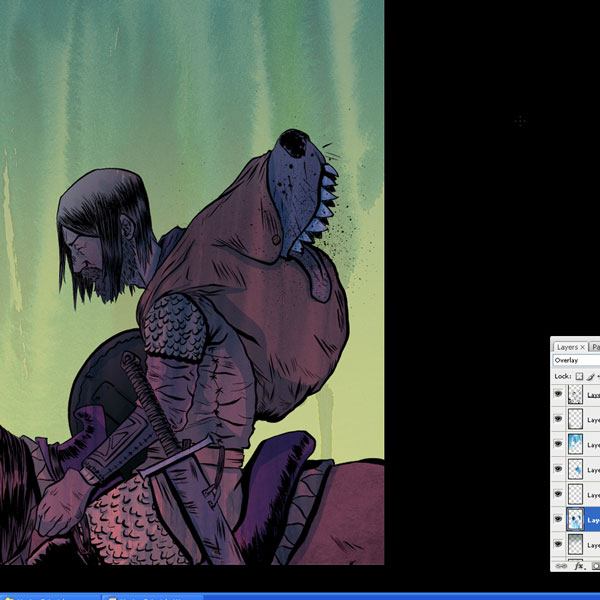
Feel costless to experiment.  This is the most bones style to deal with textures. Using this method, I dragged over a few more textures into the piece and isolated them to certain areas using our flats.
This is the most bones style to deal with textures. Using this method, I dragged over a few more textures into the piece and isolated them to certain areas using our flats.
I ended up with this:  Using the method above, complete your textures.
Using the method above, complete your textures.
Step 8: Adjustment Layers – The Finishing Touch
The illustration is nearly complete, but it needs a little refinement. This is when I unremarkably start playing around with adjustment layers. These are great because you tin become many unlike furnishings without irresolute the pixels of your image.
I want to add together a little colour in the line art. The stark black of the line art stands out from the muted palette. Let'southward tone it down.
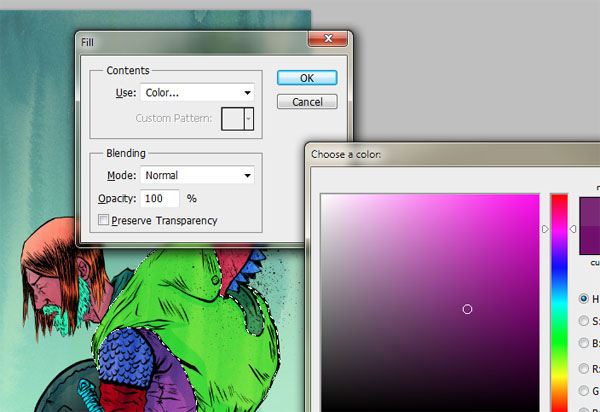
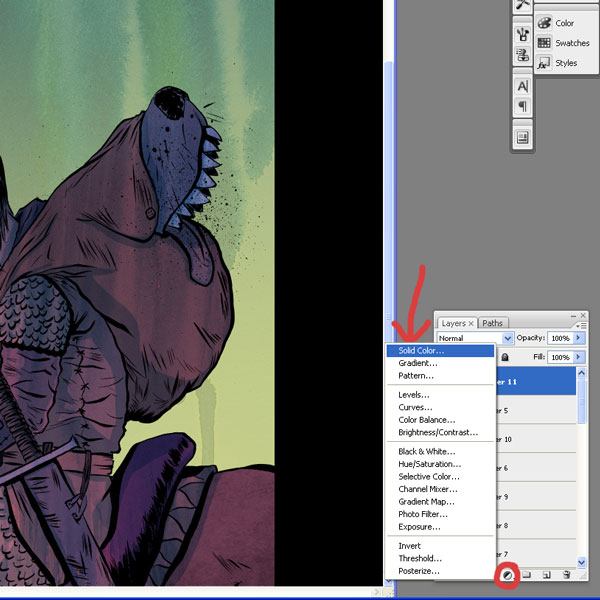
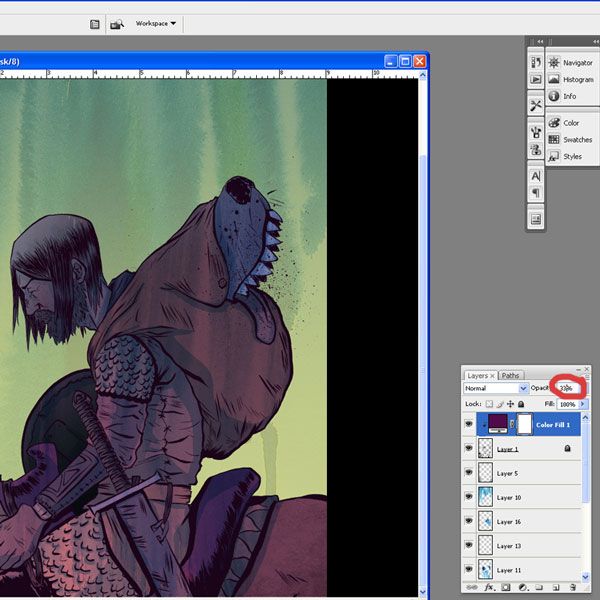
Click on the inks layer to make it the active layer, and then click on the Create new fill or adjustment layer icon (it looks like a black and white pie) at the bottom of your Layers console, then choose Solid Color.  Since it has a lot of majestic, I desire the inks to fit in instead of standing out. I'm going to select a purple color.
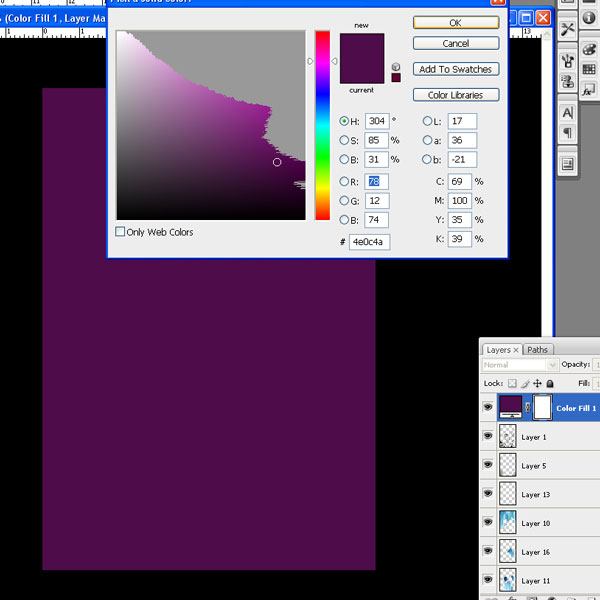
Since it has a lot of majestic, I desire the inks to fit in instead of standing out. I'm going to select a purple color.
The entire layer should exist filled with the color you have selected. In this example, purple.  Essentially the adjustment layer is affecting everything beneath it, but we only want to affect the layer directly beneath it (the inks layer).
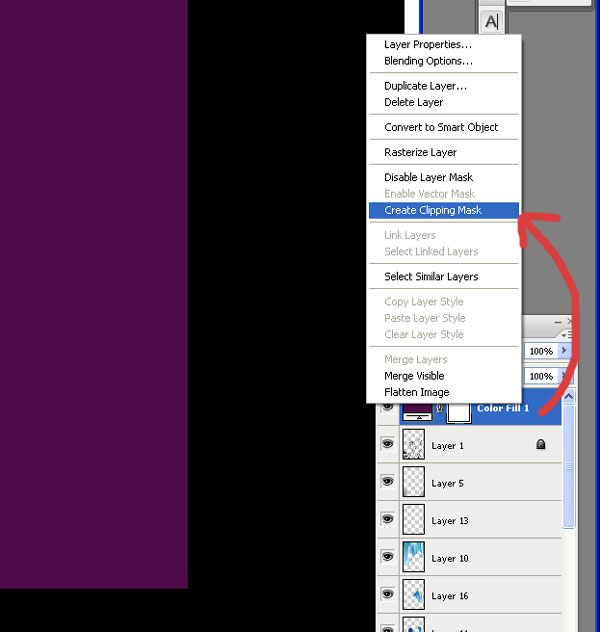
Essentially the adjustment layer is affecting everything beneath it, but we only want to affect the layer directly beneath it (the inks layer).
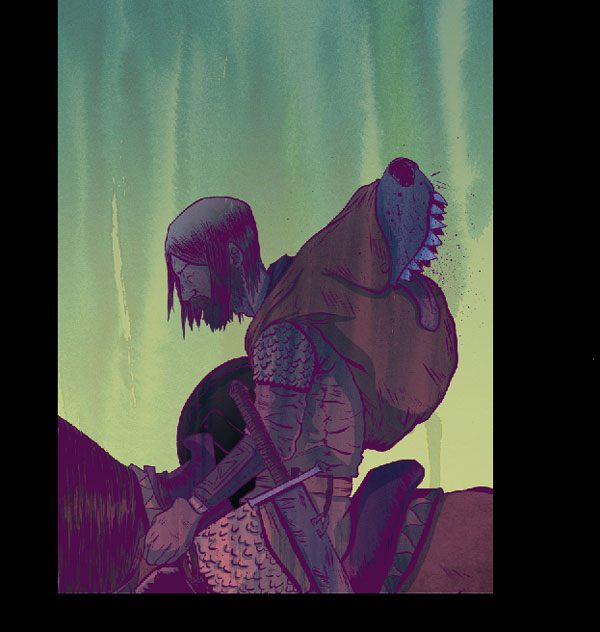
And then right-click on the Solid Color adjustment layer and then choose Create Clipping Mask from the bill of fare.  The effect should expect like the following:
The effect should expect like the following:  However, the outcome seems too vivid still. Lower the Opacity of the adjustment layer to about 33%.
However, the outcome seems too vivid still. Lower the Opacity of the adjustment layer to about 33%.

Step 9: Flatten the Image
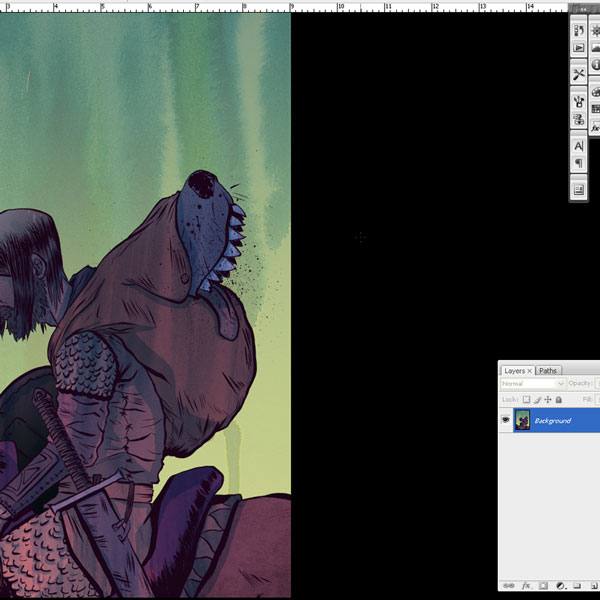
This all looks good to me at this point, and I'k going to call information technology done! To finish up, let'due south flatten the image. Right-click on whatsoever layer and choose Flatten Image from the carte du jour that appears.
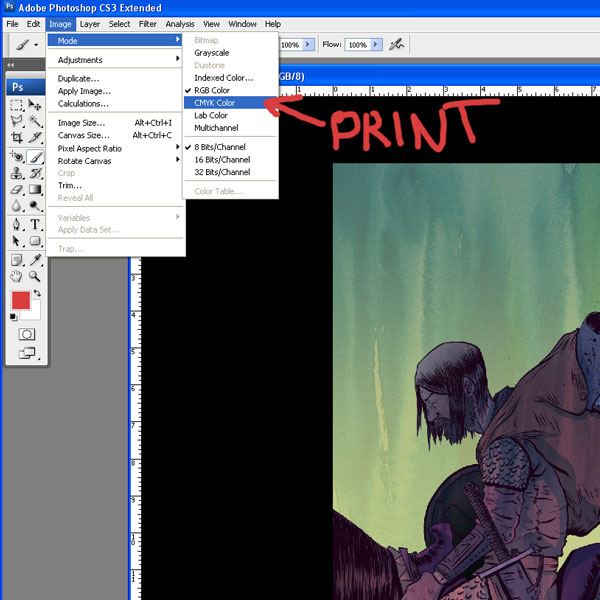
Y'all tin can besides do this from the Photoshop carte du jour by going to Layer > Flatten Prototype.  Convert the image from RGB to CMYK for print by choosing Image > Way > CMYK Color.
Convert the image from RGB to CMYK for print by choosing Image > Way > CMYK Color. 
Tutorial Summary
That's information technology! I hope you picked up something interesting in this coloring tutorial. I talked nearly several techniques such as cleaning up inks, creating flats, adding textures and using adjustment layers.
For inspiration, check out the portfolio sites of these digital colorists:
- James Jean
- Frank Stockton
- Tomer Hanuk
- Sam Weber
- Joao Ruas
Download Source Files
- color_inked_lineart (ZIP, 84.0 MB)
Source: https://www.webfx.com/blog/web-design/how-to-color-inked-line-art-in-photoshop/